 |  |

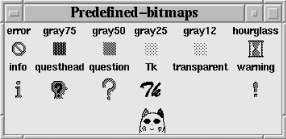
Prior to the advent of images, Tk supported simple bitmap operations. All the button-like widgets, plus Canvas, Dialog, and Label, have a -bitmap option whose value is either a string specifying a built-in bitmap name or an XBM filename with a leading @ character. This code displays the built-in bitmaps and an XBM file:
my $row = my $col = 0;
foreach my $b (qw/error gray75 gray50 gray25 gray12
hourglass info questhead question Tk transparent warning/) {
$mw->Label(-text => $b)->grid(-row => $row, -column => $col);
$mw->Label(-bitmap => $b)->grid(-row => $row+1, -column => $col++);
if ($col > 4) {$row +=2; $col = 0}
}
my $c = $mw->Canvas(qw/-width 35 -height 35/);
$c->grid(-row => $row, -column => 3);
$c->createBitmap(20, 20, -bitmap => '@images/Icon.xbm');Figure 17-2 shows the bitmaps.

Bitmaps are also used as application icons and cursors. MainWindows and Toplevels have iconbitmap and iconmask methods that define an application icon:
$mw->iconbitmap('@images/Icon.xbm');Tk provides scores of built-in cursors, depicted in Figure 23-2. To build your own cursor, you need an XBM file and a mask file. A cursor specification is a reference to an array of four elements:
[qw\@images/mouse.xbm images/mouse.mask blue yellow\]
The array elements are the XBM filename, the mask filename, the foreground color, and the background color. The file mouse.xbm looks like this:
#define cursor_width 17
#define cursor_height 12
#define cursor_x_hot 8
#define cursor_y_hot 1
static char cursor_bits[] = {
0x20, 0x00, 0x00, 0x90, 0x20, 0x00, 0x40, 0x40, 0x00, 0x0c, 0x40, 0x00,
0x14, 0x8f, 0x00, 0x94, 0xb0, 0x00, 0x7c, 0x20, 0x01, 0x0c, 0x4c, 0x01,
0x0a, 0x42, 0x01, 0x42, 0x82, 0x00, 0x3b, 0x87, 0x00, 0xff, 0x7f, 0x00};Notice that a cursor bitmap requires two extra statements, which comprise an x and y "hot spot" that specifies what part of the bitmap is the actual "pointer." Here is the content of file mouse.mask, the corresponding mask:
#define cursor_mask_width 17
#define cursor_mask_height 12
static char cursor_mask_bits[] = {
0x20, 0x00, 0x00, 0x90, 0x20, 0x00, 0x40, 0x40, 0x00, 0x0c, 0x40, 0x00,
0x1c, 0x8f, 0x00, 0x9c, 0xbf, 0x00, 0xfc, 0x3f, 0x01, 0xfc, 0x7f, 0x01,
0xfe, 0x7f, 0x01, 0xfe, 0xff, 0x00, 0xff, 0xff, 0x00, 0xff, 0x7f, 0x00};Configuring a widget's -cursor option with these bitmap and mask files produces the mouse cursor shown in Figure 17-3, which the neko might find very interesting.
Note that the -bitmap and -cursor options can take only a built-in name or XBM filename (with the leading @). You'll have to use DefineBitmap or a Bitmap image to specify your bitmap as inline data. For more details on cursors, see Chapter 23, "Plethora of pTk Potpourri".

Copyright © 2002 O'Reilly & Associates. All rights reserved.