 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

Use an ordered list when the sequence of the list items is important. A list of instructions is a good example, as are tables of contents and lists of document footnotes or endnotes.
The typical browser formats the contents of an ordered list just like an unordered list, except that the items are numbered instead of bulleted. The numbering starts at one and is incremented by one for each successive ordered list element tagged with <li>. Section 7.3, "The <li> Tag"
<ol>
- Function:
Define an ordered list
- Attributes:
CLASS
ONMOUSEDOWN
COMPACT
ONMOUSEMOVE
DIR
ONMOUSEOUT
ID
ONMOUSEOVER
LANG
ONMOUSEUP
ONCLICK
START
ONDBLCLICK
STYLE
ONKEYDOWN
TITLE
ONKEYPRESS
TYPE
ONKEYUP
- End tag:
</ol>; never omitted
- Contains:
list_content
- Used in:
block
HTML 3.2 introduced a number of features that provide a wide variety of ordered lists. You can change the start value of the list and select any of five different numbering styles. Here is a sample XHTML ordered list:
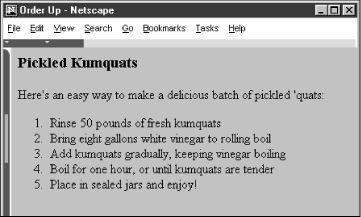
<h3>Pickled Kumquats</h3> Here's an easy way to make a delicious batch of pickled 'quats: <ol> <li>Rinse 50 pounds of fresh kumquats</li> <li>Bring eight gallons white vinegar to rolling boil</li> <li>Add kumquats gradually, keeping vinegar boiling</li> <li>Boil for one hour, or until kumquats are tender</li> <li>Place in sealed jars and enjoy!</li> </ol>
This is rendered by Netscape as shown in Figure 7-2.

Normally, browsers automatically number ordered list items beginning with the Arabic numeral 1. The start attribute for the <ol> tag lets you change that beginning value. To start numbering a list at 5, for example:
<ol start=5> <li> This is item number 5.</li> <li> This is number six!</li> <li> And so forth...</li> </ol>
By default, browsers number ordered list items with a sequence of Arabic numerals. Besides being able to start the sequence at some number other than 1, you also can use the type attribute with the <ol> tag to change the numbering style itself. With the <ol> tag, the type attribute may have a value of A for numbering with capital letters, a for numbering with lowercase letters, I for capital Roman numerals, i for lowercase Roman numerals, or 1 for common Arabic numerals. (See Table 7-1.)
|
Type Value |
Generated Style |
Sample Sequence |
|---|---|---|
|
A |
Capital letters |
A, B, C, D |
|
a |
Lowercase letters |
a, b, c, d |
|
I |
Capital Roman numerals |
I, II, III, IV |
|
i |
Lowercase Roman numerals |
i, ii, iii, iv |
|
1 |
Arabic numerals |
1, 2, 3, 4 |
The start and type attribute extensions work in tandem. The start attribute sets the starting value of the item integer counter at the beginning of an ordered list. The type attribute sets the actual numbering style. For example, the following ordered list starts numbering items at 8, but because the style of numbering is set to i, the first number is the lowercase Roman numeral "viii." Subsequent items are numbered with the same style, and each value is incremented by 1 as shown in this HTML example:[46]
[46]Notice that we don't include the </li> end tag in the HTML example, but do in all the XHTML ones? Some end tags are optional with HTML, but must be included in all XHTML documents.
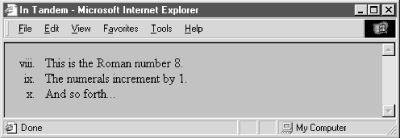
<ol start=8 type="i"> <li> This is the Roman number 8. <li> The numerals increment by 1. <li> And so forth... </ol>
The results are shown in Figure 7-3.

The type and value of individual items in a list can be different from the list as a whole, described in Section 7.3.1, "Changing the Style and Sequence of Individual List Items". As mentioned earlier, the start and type attributes are deprecated in HTML 4 and XHTML. Consider using style sheets instead.
Like the unordered list, the ordered list has an optional compact attribute that is deprecated in the HTML 4 and XHTML standards. Unless you absolutely need to use it, don't.

Copyright © 2002 O'Reilly & Associates. All rights reserved.