 | HTML & XHTML: The Definitive Guide, 4th Edition |  |

Except inside directories or menus, lists nested inside other lists are fine. Menu and directory lists can be embedded within other lists.
Indents for each nested list are cumulative, so take care not to nest lists too much; the list contents could quickly turn into a thin ribbon of text flush against the right edge of the browser document window.
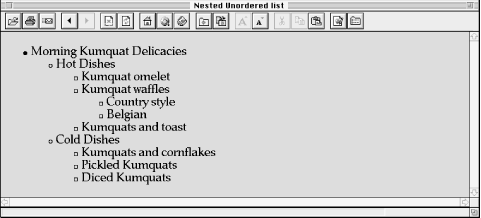
The items in each nested unordered list may be preceded by a different bullet character at the discretion of the browser. For example, Internet Explorer Version 2 for Macintosh used an alternating series of hollow, solid circular, and square bullets for the various nests in the following source fragment as shown in Figure 7-6 (other browsers to date haven't been as inventive):
<ul>
<li>Morning Kumquat Delicacies
<ul>
<li>Hot Dishes
<ul>
<li>Kumquat omelet</li>
<li>Kumquat waffles
<ul>
<li>Country style</li>
<li>Belgian</li>
</ul>
</li>
<li>Kumquats and toast</li>
</ul>
</li>
<li>Cold Dishes
<ul>
<li>Kumquats and cornflakes</li>
<li>Pickled Kumquats</li>
<li>Diced Kumquats</li>
</ul>
</li>
</ul>
</li>
</ul>
You can change the bullet style for each unordered list and even for individual list items (see the type attribute discussion earlier in this chapter), but the repertoire of bullets is limited. For example, Internet Explorer for Windows uses a solid disc regardless of the nesting level.
By default, browsers number the items in ordered lists beginning with the Arabic numeral 1, nested or not. It would be great if the standards numbered nested ordered lists in some rational, consecutive manner. For example, the items in the second nest of the third main ordered list might be successively numbered "3.2.1," "3.2.2," "3.2.3," and so on.
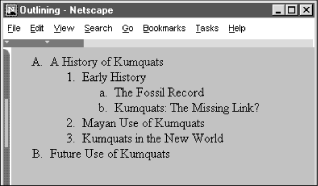
With the type and value attributes, however, you do have a lot more latitude in how you create nested ordered lists. An excellent example is the traditional style for outlining, which uses the many different ways of numbering items offered by the type attribute (see Figure 7-7):
<ol type="A">
<li>A History of Kumquats</li>
<ol type="1">
<li>Early History</li>
<ol type="a">
<li>The Fossil Record</li>
<li>Kumquats: The Missing Link?</li>
</ol>
<li>Mayan Use of Kumquats</li>
<li>Kumquats in the New World</li>
</ol>
<li>Future Use of Kumquats</li>
</ol>


Copyright © 2002 O'Reilly & Associates. All rights reserved.