 |  |

A Canvas widget uses a coordinate system to locate items within it, but the coordinate system isn't Cartesian, as you might expect. It's more like an upside-down coordinate system (much like the coordinate system described in Chapter 2, "Geometry Management").
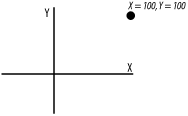
Figure 9-2 shows a diagram that demonstrates the coordinate system a Canvas widget uses.

The x coordinates behave normally: the larger coordinates are to the right and the smaller ones are to the left. The y coordinates look like they have been drinking vodka: the larger y coordinates are on the bottom rather than on the top, because the (0, 0) point is in the upper-left corner. Although it is rare, you can use negative coordinates in a Canvas.
The coordinate system isn't too hard to deal with once you understand it, but if you try to draw a building with a standard coordinate system in mind, your building will be upside down.
There are several ways to deal with this. First, adjust your way of thinking so you always think y coordinates are larger at the bottom (never mind all those years we all struggled through geometry classes). Or, you can be stubborn and think in normal coordinates, and have your program multiply all y coordinates by -1 before sending them to the Canvas functions.
Whichever way you decide to deal with it, be consistent and make sure you comment your code.
The x and y coordinates can be specified in any valid screen unit. If you follow the coordinate number with a letter m, you are measuring distance in millimeters. The other letters you can use are p for printer points, i for inches, and c for centimeters. The default is pixels, which is what we'll use for all the examples in this chapter.

Copyright © 2002 O'Reilly & Associates. All rights reserved.