 | Web Design in a Nutshell, 2nd Edition |  |

The problem with the web palette is that it has only 216 colors to choose from (and they probably wouldn't be your first choices). If you are bored with your color options, you may want to try a color blender. Color blenders approximate any RGB color by mixing two colors from the web palette in a tiny checkerboard pattern. You can use these "hybrid colors" to fill areas of graphics or to create a background tile.
Color blenders all work about the same way. Simply select an RGB
color (such as from an image using an eyedropper tool) and the
blender converts it to a 2  2-pixel tile made up of two
web-safe colors. The hybrid color is then available as a fill color
to be applied to a selected object or marquee selection.
2-pixel tile made up of two
web-safe colors. The hybrid color is then available as a fill color
to be applied to a selected object or marquee selection.
No technology is either all good or all bad, so let's look at the ups and downs of color blenders:
Color blenders allow you to choose colors off the beaten path of the 216-color web-safe palette, yet still be certain they will look the same on 24- and 8-bit monitors.
The controlled dither adds to the file size if used as a fill for large areas of the graphic, because it interferes with the GIF's LZW compression.
It is more difficult to get inline images to blend seamlessly over a background tiled with a hybrid color. For instance, an image with a hybrid blue background may not line up correctly with the same hybrid blue in the browser background. For best results, create the original image with a background that is similar to the hybrid blue, and use transparency.
Color blenders are built into Fireworks, Photoshop 5.5+, and ImageReady. If you don't have these tools yet, try the less expensive ColorSafe from BoxTop Software (http://www.boxtopsoft.com), which has nearly identical features to DitherBox in ImageReady (shown later).
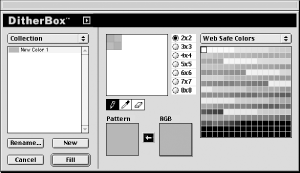
Photoshop and ImageReady use
the DitherBox plug-in filter for creating "custom dither
patterns" from web-safe colors (Figure 22-4).
To use it, select an RGB color that you want to simulate. Then select
the part of your image that you want to fill and choose Filter  Other
Other  DitherBox. The DitherBox window shows you a close-up the
tile used to make up your target color as well as a preview at actual
size. When you are ready, click "Fill" to fill your
selection with the dither pattern.
DitherBox. The DitherBox window shows you a close-up the
tile used to make up your target color as well as a preview at actual
size. When you are ready, click "Fill" to fill your
selection with the dither pattern.

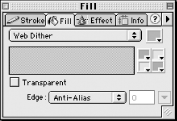
In Fireworks, the color blender (called Web Dither) is located on the Fill palette (Figure 22-5). Select an object containing a non-web-safe color. When you select Web Dither, the tiled pattern is applied to the selected object and becomes the active fill color. Be sure also to select the Hard Edge option to maintain web-safe colors. You can also use the Web Dither tool to simulate a transparent effect when you click the Transparency box.

When creating a background tile filled with hybrid colors, the key is to set the width and height to an even number of pixels so the pattern repeats correctly. You can make the tile quite small (10 or 12 pixels square) to limit file size.
Create a new graphic and fill the whole area with the color you'd like your background to be.
Select the DitherBox filter from the Filters menu. You can adjust the color using the RGB controls.
Fill your image with the new hybrid color.
Convert the image to Indexed Color using the Exact Palette and either Save as or Export to GIF format.
Insert your graphic into the HTML document by adding the background attribute identifying your tile to the <body> tag as follows:
<BODY BACKGROUND="tilegraphic.gif">

Copyright © 2002 O'Reilly & Associates. All rights reserved.